Category: Assignment 1 – Midterm Review – Module 1&2 Blog Posts and Comments
Result of my WAVE Report

Before receiving the WAVE report, I didn’t know what to expect, but I knew I had designed my blog to be visually pleasing. However, upon receiving my WAVE accessibility report, I discovered 12 contrast errors. Upon closer inspection, it became clear why. I had used light-colored text on a light-colored background, reducing visibility and making navigation difficult for some users.
Moving forward, I will aim to make design choices with the awareness that users come from diverse backgrounds, cultures, and may have special needs. The WAVE report brought this realization to light. I will be more mindful of colour choices, ensuring adequate contrast. I will also consistently add alt text to describe images for those who cannot see them. When posting a video, I should add captions or subtitles for people with hearing challenges. It also improve the viewing experience for users who are watching without sound or in languages other than their native language.
Text to Speech Tools
There was a class I took previously that required us to read articles or academic papers. Whenever I encountered an academic paper, I felt overwhelmed and intimidated. As I began reading, I would quickly lose interest and give up midway. I thought that perhaps if someone read it aloud to me, I wouldn’t feel as burdened. So, I decided to try using text-to-speech tools. In my experience, this method proved much more effective than reading on my own. Hearing the words being read aloud entertained me and helped me complete the reading without feeling intimidated. One interesting observation I made is that if the narrator sounds too robotic, it’s difficult for me to concentrate and comprehend the information. When the narration is too mechanical, I find myself tuning out as I don’t retain any information. In such cases, I find it preferable to read the material myself rather than have a robotic narrator read it to me.
My Canva Experience
It was my first time actually using Canva. As I explored Canva, I discovered it has a lot of templates, such as resumes and posters, which are really useful, especially for someone who isn’t too talented with graphic design. Everything you might need is already made, and you just need to make a few adjustments to fit your vision.
When I created my infographic, I first focused on alignment and hierarchy. I didn’t want the information to be displayed in different directions, as it would be hard for readers to follow. So, I decided to have the information flow from top to bottom. The title, sub-heading, and body text each follow the same font and text box designs. I optimized the colors so that each text box is color-coded to delineate distinct sections.
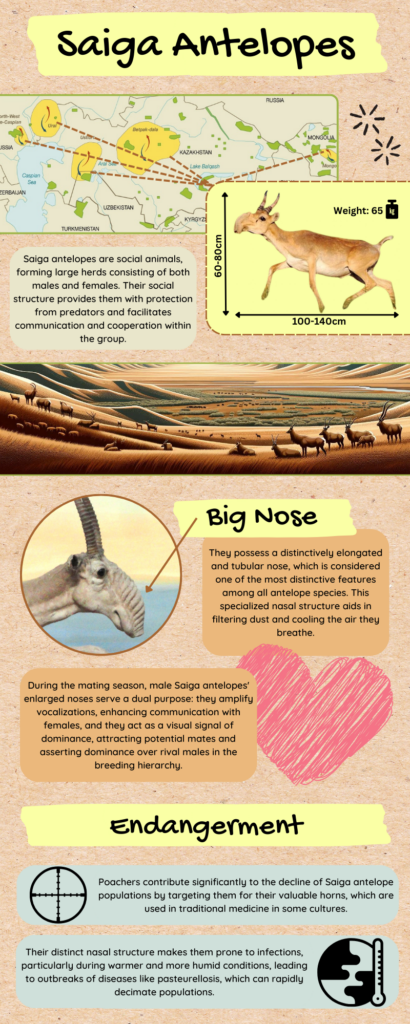
I kept my infographic short and sweet. I could have added more information, but I made sure to include enough to introduce my topic. Having a short infographic encourages readers to engage with the content, and my goal is to not overwhelm them with essay-like length. I added graphics to represent information, so that readers can comprehend the topic at a glance. I tried my best to structure it well, designing it so that readers would follow it from top to bottom. The colors follow a palette, and all text boxes have the same design. I wanted my infographic to evoke a sense of the environment, since my topic is about an animal whose habitat is in a dry land, so I chose colors that represent that. I aimed to educate people about this particular animal, so I did my best to introduce and provide interesting facts about them. I was aiming for a visually appealing design, but I’m not really good at graphic design, and my resources on Canva weren’t enough to achieve my goal. However, I think I was able to get my message across by following the design principles and incorporating the elements of a ‘good infographic’.
Overall, it was really fun to make this infographic. Here is my infographic about the animal called Saiga Antelope. I hope you find the content interesting.

What I learned from the principles of Cognitive Theory of Multimedia Learning
When presenting information, I always strive to avoid including anything irrelevant to what I want to convey (Signaling). Additionally, I make a conscious effort to break down the content into bite-sized segments (Segmenting). As a learner, I dislike slides that are overly wordy as it becomes challenging to digest a large amount of information, especially when the presenter is simultaneously narrating. Balancing the amount of information on slides can be tricky; while designing my own slides, particularly on topics I’m knowledgeable about, I tend to include as much information as possible, mistakenly assuming everything is essential.
Finding the right balance between displaying important information and presenting it in manageable, bite-sized segments is crucial. I’ve found the principle of Contiguity to be very useful. For instance, labeling graphics directly rather than using a legend helps prevent learners from constantly shifting their gaze between the content and the legend, promoting a smoother understanding of the material. Though it may seem like a straightforward concept, I rarely see it applied in practice.
I believe all these principles work hand in hand and can be applied not only to creating effective presentations but also to designing user-friendly web and mobile applications. Every user, initially, is a learner needing to understand how to navigate and use the application. If there’s too much visual noise, such as unnecessary effects or a cluttered interface with numerous buttons, users struggle to learn the app’s functionalities. Applying principles like coherence, avoiding unrelated graphics or sound effects, signaling through color choices (e.g., using red for important buttons and blue for easily locatable ones), and employing bolded text for important information can enhance the user experience. Segmentation is also crucial in preventing information overload and ensuring a simple, digestible design for easy navigation.
Who did you imagine as the audience for this screencast? How did that impact your design choices?
I considered creating a screencast and wanted something relatable for both me and Uvic students. In my imagination, my audience is a fellow student who uses an iPhone for commuting via bus. We all rely on the UMO app for bus services, but there are some inconveniences, especially for those who have Apple Pay set up, as it summons the Apple Pay app when trying to scan the QR code. I created a screencast showcasing a workaround to make the QR code scanning process smoother.
For the tutorial setup part of the screencast, I applied the modality principle, incorporating graphics and narration instead of relying solely on text. This approach makes it easier for viewers to follow along, especially when using their own devices. Consistency was a key focus; I included only images and text directly related to the topic, ensuring clarity on where attention should be focused. Additionally, I applied the signaling and contiguity principles to highlight important elements and clarify points that might not be evident through narration alone. I also applied the signaling and contiguity principles to indicate elements that require attention and clarify aspects that might not be evident through narration alone. Additionally, I ensured that the cursor is visible during the tutorial, allowing the viewer to identify where I’m pointing and what I’m clicking.
Below is my screencast
Recent Comments