Module 4: https://nima337.vercel.app/blog/module4
Module 5: https://nima337.vercel.app/blog/module5#comment-493
ChatGPT has been a very useful tool for my studies. It’s like a more powerful internet browser but more personalized. I like to describe it as if you’re talking with a friend who knows everything in this world.
ChatGPT has been particularly helpful in guiding me to understand the materials I’m learning for my computer science-related courses. I copy and paste the paragraph I don’t understand and ask what it means. I also Google, gather information from others using Discord, and then ask ChatGPT to confirm if my interpretation of the material is correct. Being able to share my ideas and thoughts and receive a response helps me delve even deeper into my learning.
For programming, I use Copilot. As someone who already has the basics of programming and fluency in it, Copilot has saved me a lot of time in programming as it predicts what I’m about to code. If I confirm that it is indeed what I want to code, it autofills the code for me. However, it might not be very helpful for people who are new to programming and still learning, as it doesn’t provide an opportunity to understand why you would code in a particular way.
I have come across numerous images generated by AI, and I always found them fascinating. Since I’m not particularly artistic, I thought it would be a fantastic tool to create logos or graphics. This is my first attempt at using an image generator.
The prompt: painting of a panda enjoying a cup of coffee in Paris in a patio

Fig. 1. “painting of a panda enjoying a cup of coffee in Paris in a patio” prompt, DALL-E, version 2, OpenAI, 30 Mar. 2024, labs.openai.com/.
I wasn’t entirely satisfied with the results. So, I decided to add more description in hopes of improvement.
The prompt: panda enjoying a cup of coffee in Paris on a patio with Eiffel Tower in background, expressive oil painting

Fig. 2. “panda enjoying a cup of coffee in Paris on a patio with Eiffel Tower in background, expressive oil painting” prompt, DALL-E, version 2, OpenAI, 30 Mar. 2024, labs.openai.com/.
As LLMs (Large Language Models) gain popularity, many companies are seeking to incorporate these tools as virtual assistants into their systems to enhance their online customer experience. However, companies often rush their implementations to keep up with the trend. Unfortunately, this can lead to security concerns. If the implementation lacks proper security policies, a hacker could manipulate the AI to obtain information or compromise the system.
I attended a workshop that demonstrated how user profiles could be completely erased from the system’s database by simply tricking the AI into believing that you have sufficient security clearance to perform such tasks. This is alarming because it illustrates that without adequate security measures, any malicious attacker could gain access to our data.
Students:
H5P is suitable for students as it offers a user-friendly interface accessible directly through a webpage or blog. This eliminates the need for any software installations on the students’ side, making it accessible to all students, regardless of their technical background.
Ease of use:
Most of the functionality of the interface is very simple. Actions like clicking on buttons and drag-and-drop are familiar to all of us.
Cost:
There are no upfront costs associated with using H5P, as it is open-source software.
Teaching:
For someone creating H5P content, such as quizzes, they design it by configuring the settings in a way that makes it engaging and fosters an interactive learning experience. This approach encourages active learning by prompting users to interact with the content.
Interactivity:
The platform enables students/users to engage in learning activities. Through feedback on the tasks they perform, it provides them with a sense of accomplishment and awareness of areas for improvement.
Organization:
H5P has a forum that we can use to interact with their developers. Additionally, since the forum is accessible to the community, community members can answer any questions you may have.
Networking:
I’m not sure how collaboration works with H5P, but one possibility is to share your strategies and settings for creating H5P content with others on online platforms.
Security and privacy:
I’m not sure how H5P addresses security and privacy concerns. To be safe, you can secure the platform on which you host H5P to prevent unauthorized access.
I created a multiple-choice quiz using H5P, designed to educate users about Japan. This quiz serves two purposes: it caters to those unfamiliar with Japan, providing them with informative content as they progress through the questions, while also challenging individuals already knowledgeable about the country to test their understanding. Crafting the quiz with H5P proved to be an enjoyable process, as it offered numerous features such as providing hints or feedback when users select incorrect answers, and the option to allow retries for questions.
Putting myself in the shoes of the user, I tailored the quiz design and adjusted settings accordingly. For instance, I ensured that users could retry questions if they made incorrect choices. Additionally, I incorporated feedback explaining why each wrong answer was incorrect, enriching the learning experience by providing users with additional facts. Rather than simply notifying users of their mistakes, offering supplementary information adds value to their learning journey.
I find that this course has a good balance between passive and active learning approaches. There are abundance of resources provided like readings, podcasts, and videos that facilitate passive learning by providing us with foundational knowledge on the topics. The blog writing component serves as a reflective exercise, where we consolidate our understanding gained from these passive learning resources. This process of articulating our learning allows for self-assessment of comprehension. Engaging in activities further enhances our learning experience by providing hands-on practice, which is a quintessential aspect of active learning.
In contrast, many of my other courses, particularly in computer science, lean heavily towards passive learning. While lectures, slides, and textbooks offer information, they often lack sufficient guidance for completing assignments effectively. This deficiency undermines the active learning process.
To find the balance between passive and active learning, it’s essential to provide students with substantial information through passive learning resources while ensuring that active learning activities, such as assignments, are designed to complement the taught materials. This way, students can immerse themselves in the subject matter and actively challenge their comprehension.
One of my interests is learning different languages. If possible, I would have the power to speak every language on earth. Recently, I started using Duolingo, a quiz-style language game designed to help users learn a new language. While it’s not the best tool for language learning, it’s very convenient as it’s a mobile app. When I’m bored, I open it up and learn a few new words in a different language. The platform adheres to Mayer’s multimedia principles by incorporating images alongside new vocabulary, aiding in comprehension and retention. The absence of background music allows for focused learning and concentration on quiz tasks, aligning with the coherence principle.
Duolingo also incorporates many of Merrill’s principles. It first shows the word and demonstrates how those words fit into a sentence. In a quiz format, I apply what I’ve learned from these demonstrations. Therefore, for Duolingo, Merrill’s principles of demonstrations and application of new knowledge are very well applied. However, it lacks integration into the learner’s world because the app alone does not provide services or functions to interact with native speakers or to practice and test language knowledge.
My lesson plan is related to my group’s final project.
To give you some context, our group is creating a tutorial of “How to make a DIY slime” for kids.
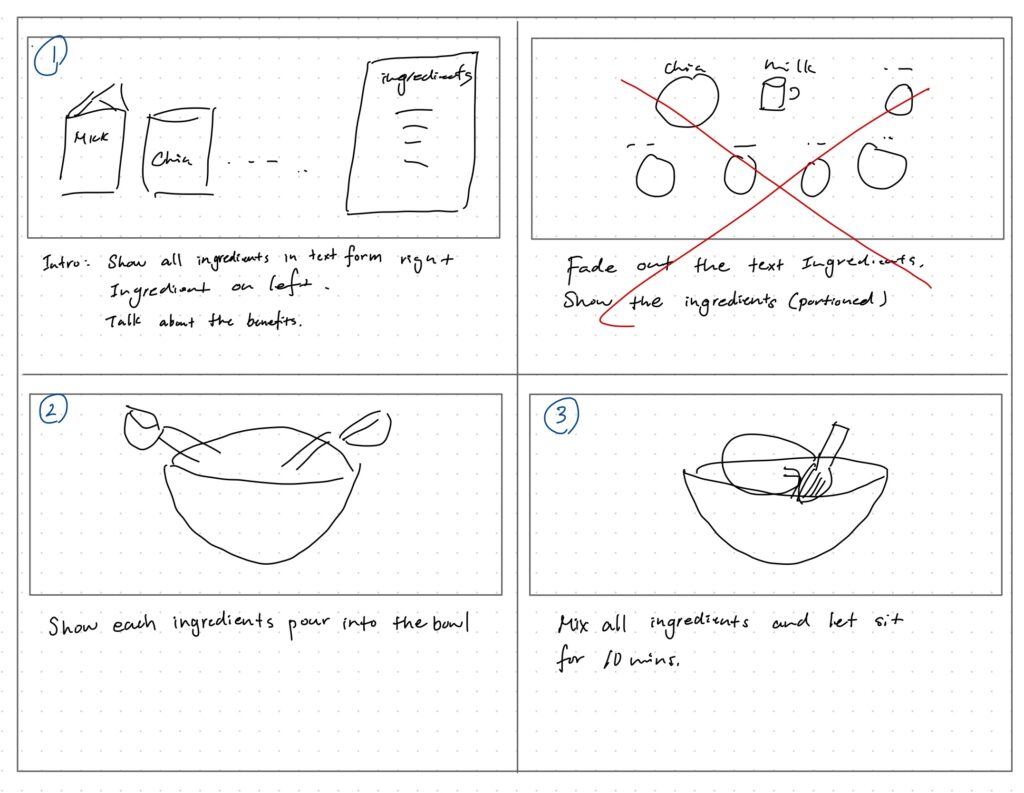
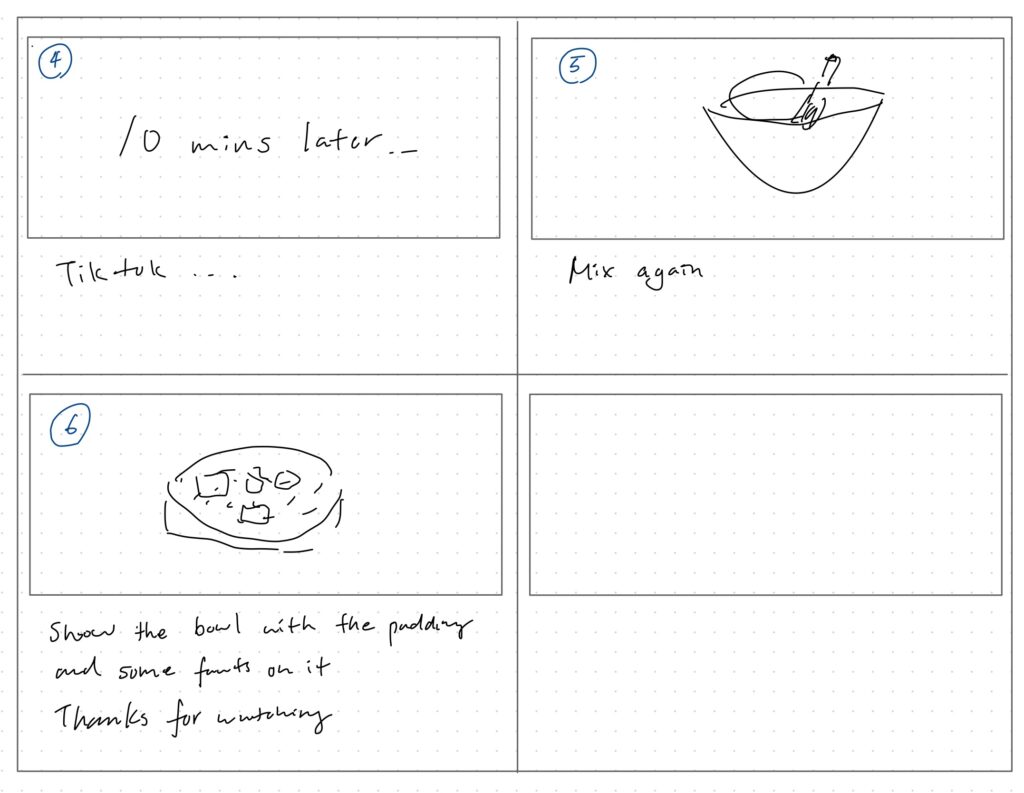
I aimed to create a video that resonates with and provides practical value for university students. Many of us transition to independent living and begin cooking for ourselves when we enter university. However, I’ve noticed that cooking can be a challenge for many, and figuring out what to make can be particularly difficult. University life often becomes hectic, leaving little time to prepare meals every day. So, I decided to share a simple recipe for a breakfast/snack item: Chia pudding. This dish requires only four ingredients, all readily available in any grocery store. It’s affordable and requires just mixing to prepare
I believe that following cooking instructions becomes significantly easier when presented in video format rather than just plain text. With written instructions alone, it can be challenging to visualize the steps involved, especially when the dish is unfamiliar. This lack of visual aid often leaves us uncertain if we’re following the instructions correctly, leading to doubts and confusion. Sometimes, we only realize our mistakes at the very end of the cooking process, or even after the dish is completed, leaving us unsure if it’s supposed to look a certain way.
Videos offer the advantage of pausing or rewinding when we feel lost. Each step is visually demonstrated, allowing us to confirm that we’re on the right track. Additionally, watching the process unfold can serve as an encouragement for viewers to try cooking themselves. Lengthy written instructions can seem overwhelming, but witnessing the process firsthand makes it appear more manageable. Viewers can easily picture themselves recreating the dish, enhancing their confidence in their cooking abilities.
When writing the script and storyboard, I made sure to stay on topic and be concise, applying Mayer’s coherence principle. I considered adding background music, fun animations, and transitions, but I concluded that background music might distract viewers from listening to the instructions. I minimized the number of transitions in the video, believing it’s crucial to use them judiciously. Overusing transitions can unnecessarily prolong the video and waste viewers’ time. Therefore, I incorporated transitions only when necessary to maintain a smooth flow and avoid distractions, aligning with Mayer’s segmenting principle. According to our readings in Module 3, research has shown that learners are most likely to retain the content of the video if it is less than 5 minutes in length. I believe this is true, as short content has become popular these days, reflecting people’s short attention spans. Ensuring the content stays on topic and avoiding unnecessary effects helped keep the video short.
Additionally, I made an effort to apply universal design and learning principles by adding subtitles to this video, an improvement from my previous video for this course. I carefully chose to use a white font with a dark background for the subtitles to help learners see and read better. In response to feedback from my last assignment, I also increased the audio volume for better audio quality.
One unexpected challenge I encountered was the struggle to find adequate lighting and a suitable location. Both my residence and kitchen lack sufficient illumination, and adding more lights often resulted in distracting shadows in the video. The task of identifying a spot in my kitchen that offered adequate lighting while minimizing shadows was quite challenging.
However, I found that script writing, storyboarding and recording narration presented the most significant challenges. In particular, when it came to storyboarding, I struggled with determining the appropriate level of detail for actions such as angles and zooming. It was difficult for me to gauge how much detail was necessary and what constituted excessive detail. Visualizing a step-by-step plan was challenging, as I’ve grown accustomed to approaching video creation with a flexible mindset, often relying on a rough idea of how the final product should look and improvising as I film. However, as I work on the video creation, I’ve come to recognize the value of incorporating scripting and storyboarding into my workflow. While it may require more upfront planning and preparation, having a clear vision and roadmap for the video can help streamline the filming process and ensure a more polished final product. Especially if you have other people work on the same project, it helps ensure that everyone is on the same page and working towards the same goal.
Recording the narration proved to be quite challenging as well. I had to do numerous takes to get it right. Finding the appropriate tone for each word was particularly difficult. If I didn’t deliver a word with the right tone within a sentence, I had to rerecord, which was quite annoying. Through this process I realized that the way you enunciate words plays a significant role in setting the overall vibe.
I wouldn’t say it was easy but editing the video was the easiest part of the whole process. Since I had previously created a video in Module 2, editing had become familiar to me. For this particular video, I decided to be more inclusive by adding subtitles. This led me to explore tools for auto-generating subtitles from the video, and I was amazed by how accurately they identified the words. While I did need to make some adjustments to words and punctuation, it required minimal effort compared to manually adding subtitles. I’m impressed by how advanced technology has become. Upon completing the editing and seeing the final product, there was a strong sense of accomplishment.
I would definitely like to explore various angles to provide depth and visual interest to the video, making it more engaging for the viewers. Additionally, I intend to experiment with different lighting setups. Depending on the demonstration, it is important to clearly show the color and texture of the subject to ensure that viewers can properly follow the demonstration. Moreover, varied lighting can further enhance the mood and atmosphere of the video.
Although I was unable to show my face in this video due to a lack of courage, I believe that incorporating shots of my face at strategic moments can not only add a lighthearted touch but also enhance the connection with the audience. Facial expressions can convey emotions and reactions that complement the demonstration of tasks with hands alone.
Script 1:
Hi everyone! I’m going to show you how to make chia pudding. It’s a simple breakfast or snack food you can make easily and also perfect for meal prep so you can make many portions in advance.
Script 2:
Get a bowl or any container to mix all the ingredients in. I like to just use a glass container where I would store them later. All you have to do is pour everything in the container.
1/2 cup of milk
2 tablespoons of chia seeds
1 teaspoon of maple syrup
1/2 teaspoons of vanilla extract
Script 3:
Then mix mix mix the ingredients.
Script 4:
After you mixed the ingredients well we let it sit for 10 minutes.
Script 5:
After 10 minutes, you’ll see that the seeds have started to gel. And we do on more quick stir. Now it’s ready to eat.
Script 6:
Feel free to add any topping like fruits or nuts of your choice!
Thanks for watching.


All seven presenters were great storytellers. As someone with stage fright, it amazes me how well they were all able to express themselves vividly and appear to genuinely enjoy doing it. The first video by Richard Turere showed that even if you are presenting in a language you are not fluent in, it is still possible to deliver your message. He used pictures to illustrate and express his story. By incorporating images, it helps listeners to visualize the situation he is describing in words.
From all the presenters, I found Leslie Morgan Steiner, who talked about domestic violence, and Dananjaya Hettiarachchi, who talked about his life, to have caught my attention the most. Between these two speakers, I noticed that they used four similar storytelling techniques. Firstly, they both start the story with a physical prop to capture their audience’s attention. Secondly, they share their life experiences to connect with the audience. Hearing something familiar or relatable helps to keep the audience engaged as it is easier to imagine the story. Thirdly, they add humor to their narratives, which also maintains the audience’s attention and lightens the tone of the story. Lastly, they do not address the crowd directly but instead speak as if they are having a one-on-one conversation with you. Additionally, Leslie Morgan introduced an element of suspense and tension by gradually revealing plot twists in her story. They both executed the techniques very well that I was able to hear their message without feeling tired. After their presentation, I left feeling genuinely pleased to have had the opportunity to hear it.
When I tell a story, I naturally incorporate personal experiences to connect with the listener. I find it’s the most effective way to convey the message without becoming dull and to capture the audience’s attention. If I sense that something might be difficult to explain or visualize, I use pictures to help them understand. However, I struggle with maintaining the audience’s engagement because I don’t address each individual directly.
I recognize that speaking as if I’m having a one-on-one conversation with each audience member is a challenging technique to master, especially for someone like me who experiences stage fright. My inclination is to simply say what I need to say and move on. However, I understand that mastering this skill requires a great deal of practice, as I also need to work on overcoming my stage fright.
Moving forward, I plan to incorporate humor into my storytelling to enhance audience engagement. I believe it’s a simple yet effective step towards capturing the audience’s attention.
Twine is a tool for telling interactive, nonlinear stories. It presents you with scenarios, and you choose actions or choices. Depending on your selection, the story changes accordingly. Creating a story myself was quite challenging. I’m not very creative when it comes to generating stories, but once I had a script, using the Twine tool to create the interface and make the story interactive was fun and satisfying.
While using Twine, it reminded me of a game called Detroit: Become Human, which is an interactive game where the choices you make affect the outcome. Some players choose the best option to try to get the best outcome, while others try to select choices they wouldn’t usually make in real life out of curiosity to see how they will affect the story.
I think a branched narrative like Twine allows learners to engage with the content, as their choices affect the outcome. It creates an opportunity for learners to think carefully and analyze situations. When I play games like this, I often try other options to explore different outcomes and perspectives. I reflect on the choices and consider whether the choice I made was better or not.
Here a link to my Twine:
https://maikacoleen.itch.io/twine

Before receiving the WAVE report, I didn’t know what to expect, but I knew I had designed my blog to be visually pleasing. However, upon receiving my WAVE accessibility report, I discovered 12 contrast errors. Upon closer inspection, it became clear why. I had used light-colored text on a light-colored background, reducing visibility and making navigation difficult for some users.
Moving forward, I will aim to make design choices with the awareness that users come from diverse backgrounds, cultures, and may have special needs. The WAVE report brought this realization to light. I will be more mindful of colour choices, ensuring adequate contrast. I will also consistently add alt text to describe images for those who cannot see them. When posting a video, I should add captions or subtitles for people with hearing challenges. It also improve the viewing experience for users who are watching without sound or in languages other than their native language.
There was a class I took previously that required us to read articles or academic papers. Whenever I encountered an academic paper, I felt overwhelmed and intimidated. As I began reading, I would quickly lose interest and give up midway. I thought that perhaps if someone read it aloud to me, I wouldn’t feel as burdened. So, I decided to try using text-to-speech tools. In my experience, this method proved much more effective than reading on my own. Hearing the words being read aloud entertained me and helped me complete the reading without feeling intimidated. One interesting observation I made is that if the narrator sounds too robotic, it’s difficult for me to concentrate and comprehend the information. When the narration is too mechanical, I find myself tuning out as I don’t retain any information. In such cases, I find it preferable to read the material myself rather than have a robotic narrator read it to me.
It was my first time actually using Canva. As I explored Canva, I discovered it has a lot of templates, such as resumes and posters, which are really useful, especially for someone who isn’t too talented with graphic design. Everything you might need is already made, and you just need to make a few adjustments to fit your vision.
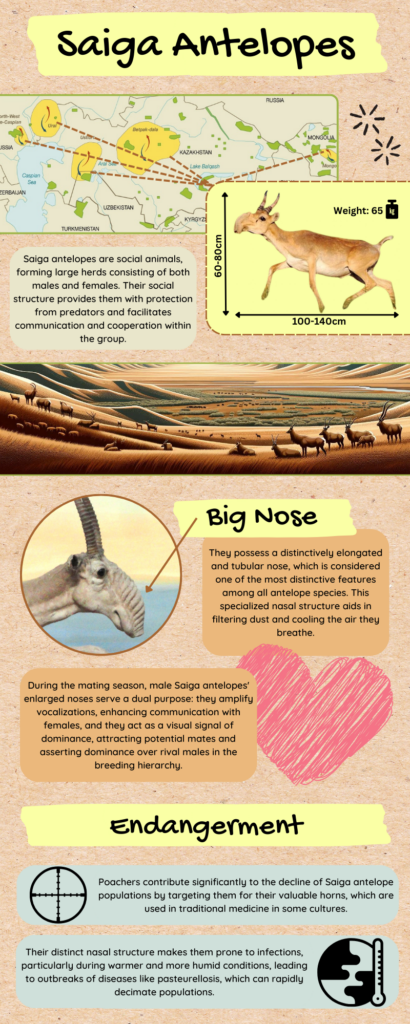
When I created my infographic, I first focused on alignment and hierarchy. I didn’t want the information to be displayed in different directions, as it would be hard for readers to follow. So, I decided to have the information flow from top to bottom. The title, sub-heading, and body text each follow the same font and text box designs. I optimized the colors so that each text box is color-coded to delineate distinct sections.
I kept my infographic short and sweet. I could have added more information, but I made sure to include enough to introduce my topic. Having a short infographic encourages readers to engage with the content, and my goal is to not overwhelm them with essay-like length. I added graphics to represent information, so that readers can comprehend the topic at a glance. I tried my best to structure it well, designing it so that readers would follow it from top to bottom. The colors follow a palette, and all text boxes have the same design. I wanted my infographic to evoke a sense of the environment, since my topic is about an animal whose habitat is in a dry land, so I chose colors that represent that. I aimed to educate people about this particular animal, so I did my best to introduce and provide interesting facts about them. I was aiming for a visually appealing design, but I’m not really good at graphic design, and my resources on Canva weren’t enough to achieve my goal. However, I think I was able to get my message across by following the design principles and incorporating the elements of a ‘good infographic’.
Overall, it was really fun to make this infographic. Here is my infographic about the animal called Saiga Antelope. I hope you find the content interesting.

When presenting information, I always strive to avoid including anything irrelevant to what I want to convey (Signaling). Additionally, I make a conscious effort to break down the content into bite-sized segments (Segmenting). As a learner, I dislike slides that are overly wordy as it becomes challenging to digest a large amount of information, especially when the presenter is simultaneously narrating. Balancing the amount of information on slides can be tricky; while designing my own slides, particularly on topics I’m knowledgeable about, I tend to include as much information as possible, mistakenly assuming everything is essential.
Finding the right balance between displaying important information and presenting it in manageable, bite-sized segments is crucial. I’ve found the principle of Contiguity to be very useful. For instance, labeling graphics directly rather than using a legend helps prevent learners from constantly shifting their gaze between the content and the legend, promoting a smoother understanding of the material. Though it may seem like a straightforward concept, I rarely see it applied in practice.
I believe all these principles work hand in hand and can be applied not only to creating effective presentations but also to designing user-friendly web and mobile applications. Every user, initially, is a learner needing to understand how to navigate and use the application. If there’s too much visual noise, such as unnecessary effects or a cluttered interface with numerous buttons, users struggle to learn the app’s functionalities. Applying principles like coherence, avoiding unrelated graphics or sound effects, signaling through color choices (e.g., using red for important buttons and blue for easily locatable ones), and employing bolded text for important information can enhance the user experience. Segmentation is also crucial in preventing information overload and ensuring a simple, digestible design for easy navigation.
I considered creating a screencast and wanted something relatable for both me and Uvic students. In my imagination, my audience is a fellow student who uses an iPhone for commuting via bus. We all rely on the UMO app for bus services, but there are some inconveniences, especially for those who have Apple Pay set up, as it summons the Apple Pay app when trying to scan the QR code. I created a screencast showcasing a workaround to make the QR code scanning process smoother.
For the tutorial setup part of the screencast, I applied the modality principle, incorporating graphics and narration instead of relying solely on text. This approach makes it easier for viewers to follow along, especially when using their own devices. Consistency was a key focus; I included only images and text directly related to the topic, ensuring clarity on where attention should be focused. Additionally, I applied the signaling and contiguity principles to highlight important elements and clarify points that might not be evident through narration alone. I also applied the signaling and contiguity principles to indicate elements that require attention and clarify aspects that might not be evident through narration alone. Additionally, I ensured that the cursor is visible during the tutorial, allowing the viewer to identify where I’m pointing and what I’m clicking.
Below is my screencast
© 2026 Maika’s Blog
Theme by Anders Noren — Up ↑
Recent Comments